در این فیلم، ما شروع به نقاشی میکنیم
طرح کلی قسمت اصلی کارخانه در اینجا
با استفاده از ابزار قطعه خط.
خوب، پس من برو جلو برو و سوئیچ کن
به این خطوط تصادفی در اینجا.
بدیهی است که من آنها را نمی خواهم، آنها فقط در اینجا هستند
به خاطر تظاهرات
بنابراین برای خلاص شدن از آنها، من به انتخاب من بروید
و تمام فرمان را انتخاب کنید، یا فقط می توانید فشار دهید
این کلید میانبر کنترل + a
اینجا بر روی یک کامپیوتر، یا دستور + a در یک مکینتاش.
و سپس من فقط به جلو و مطبوعات
کلید backspace یا کلید حذف
به منظور خلاص شدن از شر این خطوط.
اما متوجه شدیم که ما هنوز یک خط خطی را ترک می کنیم
اینجا در داخل پانل لایه.
خوب، حالا، برای ایجاد بخش اول
از سقف ملایم کارخانه
من به جلو بروید و روی مکانی کلیک کنید
در قسمت راست سند
00:00:42 همراه با این دستورالعمل افقی، و آن را آورده است
00:00:46 جعبه محاوره گزینه ابزار خطی
00:00:49 که در آن من یکی را تغییر خواهم داد
00:00:50 مقدار طول به 100 امتیاز.
00:00:52 و سپس، همچنین، به علاوه وارد شوید
00:00:55 مقدار زاویه عددی، شما می توانید در اینجا بکشید
00:00:57 در داخل این ویجت زاویه.
00:01:00 اما من به دنبال یک مقدار خاص 90 درجه هستم
00:01:03 که ما خط خطی را به ما می دهیم
00:01:04 در آن لحظه، دکمه OK را کلیک میکنم.
00:01:07 و توجه کنید که خط از نقطه کلیک ما است.
00:01:11 خوب، حالا میخواهم یک خط مورب را بسازم
00:01:13 از این نقطه در اینجا.
00:01:14 و بسته به کدام نسخه Illustrator که شما از آن استفاده می کنید،
00:01:17 شما ممکن است بتوانید از آن دور شوید.
00:01:19 اما اگر شما از جدیدترین نسخه استفاده می کنید،
00:01:21 که شامل خطوط هوشمند، مانند این در اینجا،
00:01:24 پس از کشیدن از این نقطه ایجاد نمی شود
00:01:27 یک خط جدید، می خواهد خط موجود را اصلاح کند
00:01:30 که چیزی نیست که ما می خواهیم
00:01:31 بنابراین من فقط جلو برویم و کنترل + z را فشار دهیم
00:01:33 یا فرمان + z در Mac برای لغو این تغییر.
00:01:36 و سپس من به انتخاب منو بروید
00:01:38 و دستور Deselect را انتخاب کنید که دارای است
00:01:40 یک میانبر صفحهکلید بسیار مشابه به فرمان All است.
00:01:43 توجه داشته باشید که به جای کنترل + a یا command + a
00:01:46 آن را کنترل + تغییر + یک اینجا در کامپیوتر،
00:01:48 یا دستور + shift + a در مک.
00:01:51 بنابراین کلید shift اساسا معکوس می شود
00:01:53 رفتار میانبر، در آن نقطه
00:01:55 من هم اکنون می توانم از این نقطه بالا بکشم
00:01:58 بدون آسیب رساندن به خط انتخاب نشده.
00:02:01 خوب، حالا من به دنبال مقدار زاویه 205 درجه هستم.
00:02:05 آیا می توانید این را ببینید؟
00:02:06 در آن صفحه نمایش سرفصل.
00:02:07 و شما می خواهید ارزش فاصله را حداکثر کنید
00:02:10 تا آنجا که شما می توانید بدون کاهش بروید
00:02:12 مقدار زاویه به 204 درجه.
00:02:14 و برای من، هنگامی که من اینگونه زوم می کنم،
00:02:17 که در فاصله ای از 240.75 امتیاز اتفاق می افتد،
00:02:21 و نتیجه این خط درست در اینجا است.
00:02:24 خوب، الان میخواهم پیش بروم و هر دو خط را انتخاب میکنم
00:02:27 و بهترین راه برای انجام این کار، تغییر دادن است
00:02:29 به ابزار فلش سیاه که Illustrator نامیده می شود
00:02:31 انتخاب ابزار بالا در اینجا در بالای جعبه ابزار است.
00:02:34 به طوری که ممکن است به خاطر داشته باشید، ابزار فلش سیاه
00:02:37 کل اشیا را انتخاب می کند، که در آن به عنوان ابزار فلش سفید،
00:02:40 یا اگر ترجیح می دهید، ابزار انتخاب مستقیم،
00:02:43 اجسام جزئی، از جمله نقاط لنگر فردی را انتخاب می کند.
00:02:46 اما در حال حاضر، می خواهم تمام این اشیا را انتخاب کنم
00:02:49 پس ما فقط جلو برویم و این ابزار انتخاب را برداریم.
00:02:52 و بعد من حداقل بخشی از آن را می بندم
00:02:54 این دو خط را می خواهیم تا آنها را انتخاب کنیم.
00:02:57 حالا متوجه شدم که خطوط من را می بینم
00:02:59 توسط یک جعبه محدود مستطیل شکل
00:03:01 که می تواند برای استفاده از تحولات سریع مفید باشد.
00:03:05 به عنوان مثال، اگر من این دسته گوشه را به سمت راست بکشم،
00:03:07 من قصد دارم اشکال را بشکافم، مثل همین.
00:03:11 یا اگر من مکان نما خود را کمی در خارج از جعبه محصور قرار دهید،
00:03:14 نه خیلی دور، فقط کمی فراتر از آن
00:03:16 یکی از این گوشه ها، من یک نشانگر چرخش را می بینم،
00:03:19 در آن نقطه من می توانم به منظور چرخش اشکال کشیدن.
00:03:23 اما به نظر می رسد راه های بهتر وجود دارد
00:03:24 برای اعمال تحولات، که شامل
00:03:27 مقیاس بندی و چرخش داخل Illustrator.
00:03:29 بنابراین من میخواهم کنترل + z، یا دستور + z روی یک مکینتاش،
00:03:33 چند بار برای بازگرداندن خطوط اصلی من وجود دارد.
00:03:36 و من جعبه محصور را خاموش می کنم
00:03:39 چون بیشتر وقت ها پیدا کردم
00:03:41 که فقط در راه می افتد
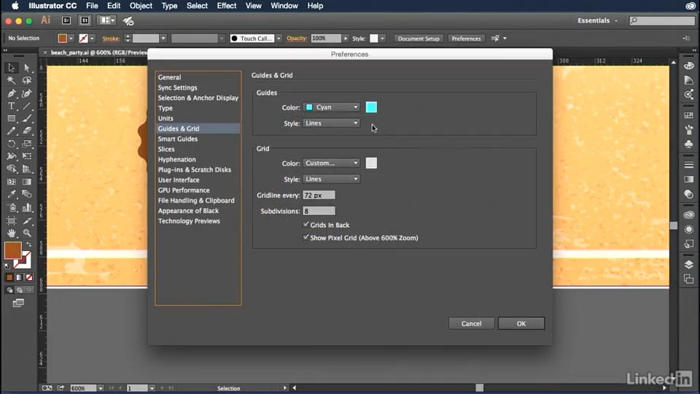
00:03:42 و این کار را با رفتن به منوی View انجام دهید
00:03:44 و انتخاب Hide Bounding Box.
00:03:46 شما همچنین این میانبر صفحه کلید را دارید،
00:03:48 در مورد شما علاقه مند به پنهان کردن آن است
گاهی اوقات و نشان دادن آن دیگران
00:03:52 of control+shift+b, or command+shift+b on the Mac.
00:03:56 And so, what that allows me to do
00:03:58 is then drag these two lines by this point
00:04:01 right here, this anchor point, like so.
00:04:03 Because otherwise, if I was still looking
00:04:05 at the bounding box, note I'll just go ahead
00:04:07 and redo this operation here,
00:04:09 and I'll bring back the bounding box
00:04:10 using that keyboard shortcut of control+shift+b,
00:04:12 or command+shift+b on the Mac.
00:04:14 If I try to drag by that anchor point,
00:04:17 then I end up stretching the lines which is not what I want.
00:04:20 So again, I'll go ahead and undo that change,
00:04:22 I'll press control+shift+b, or command+shift+b on the Mac,
00:04:26 to turn off the bounding box, and then
00:04:28 I'll just go ahead and drag this anchor point
00:04:30 over to the inner section of the two guides, like so,
00:04:34 at which point my arrowhead cursor right there
00:04:36 is gonna turn white to indicate that I have a snap.
00:04:40 So that's what guides do inside of Illustrator.
00:04:43 They snap your lines and other path outlines into place.
00:04:46 And just to make sure I'm moving these lines
00:04:48 exactly horizontally, I'll go ahead
00:04:50 and press and hold the shift key.
00:04:52 And you wanna keep that key down
00:04:53 'til after you release in order to snap those lines
00:04:57 into alignment with our guides.
00:04:59 Alright, so that's how you precisely draw
00:05:02 and align two straight lines in Illustrator.
00:05:04 In the next movie, we'll duplicate those lines
00:05:06 in order to create the zigzag roof.